Графічні елементи для веб-сторінок
1.Що таке буквиця
Буквиця або ініціал — більша від загальнотекстових початкова буква розділу тексту (глави, параграфа, абзацу) в рукописних і друкованих текстах. Це зазвичай буква з письма з більшим кеглем, яка починає текст книги чи розділу і здебільшого займає два, три і більше рядків тексту.
Буква ця часто буває мистецька, розмальована та орнаментована різними декоративними елементами. Вживають такі літери для підкреслення та прикрашання друку. В таких випадках буквиця пишеться прописною чи готичною початковою буквою.
По відношенню щодо абзацу розрізняють:
буквиця винесена вгору (англ. Up Cap)
буквиця втоплена (англ. Drop Cap)
буквиця обтравлена текстом (англ. Contoured Drop Cap)
В інкунабулах ініціали або ж буквиці пробували друкувати в два кольори. Але частіше для них і книжкових мініатюр залишали порожні місця. Друкували здебільшого чорний каркас буквиці або гравюри, а ілюмінатори (художники) їх пізніше розмальовували.
2.Графічні меркири списків. Створення графічних маркерів списків на мові HTML
Ма́ркер спи́ску (бу́літ) — типографський знак, що використовується для виділення елементів списку, як показано на прикладі нижче:
Це перший елемент списку. Зверніть увагу на буліт ліворуч.
Це наступний елемент списку і перед ним стоїть ще один буліт.
Це другий рядок другого елемента списку, а отже перед ним буліт не ставиться.
Звичайно буліти використовуються в довідкових і технічних матеріалах, щоб позначити послідовність зв'язаних елементів. Цими елементами можуть бути короткі уривки тексту або повноцінні абзаци; у будь-якому випадку прийнято завершувати всі елементи, крім останнього, крапкою з комою, і тільки останній — крапкою. Іноді крапкою завершують всі елементи списку, як показано на прикладі вище, а іноді їх не завершують зовсім. Крім того, елементи прийнято починати з малої літери.
Списки є важливим засобом структурування тексту і застосовуються у всіх мовах розмітки. У НТМL є наступні види списків: ненумерований список(невпорядкований) (Unordered Lists <UL>),нумерований список(впорядкований) (Ordered Lists <OL>) ісписок визначень. Теги для ненумерованих і нумерованих списків — це основа HTML.
Невпорядковані списки — тег <UL>
Ненумерований список призначений для створення тексту типу:
перший елемент списку;
другий елемент списку;
третій елемент списку.
+Записується даний список у виді послідовності:
<UL>
<LI>перший елемент списку
<LI>другий елемент списку
<LI>третій елемент списку
</UL>
Теги <UL> і </UL> — це теги початку і кінця ненумерованого списку, тег <LI> (List Item) задає тег елемента списку. Крім цих тегов, існує тег, що дозволяє іменувати списки — <LН> (List Header).
3.Оформлення кнопок на мові HTML
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
4.Що таке градієнт. Створення градієнтного фону в фотошопі
Тим, хто займається веб-дизайном та комп'ютерною графікою, добре знайомий універсальний інструмент "градієнт", за допомогою якого створюється маса найрізноманітніших ефектів. Переходи кольору змінюються в відблиски, химерний фон, тривимірність. Маніпуляції з відтінками, створення світла і тіні надає обсяг векторних об'єктів. У цих цілях використовуються кілька видів градієнтів:
Лінійний.
Радіальний.
Конусовидний.
Дзеркальний.
Ромбоподібний.
Градієнт шуму.
Інструмент «Градієнт» дає поступовий перехід між кількома кольорами. Можна вибирати існуючий стиль градієнтної заливки або створити власний.
1)Щоб залити частину зображення, виділіть область. В іншому разі градієнтну заливку буде застосовано до всього активного шару.
2)Виберіть інструмент «Градієнт» . (Якщо цей інструмент не відображається, натисніть і утримуйте інструмент «Заливка».)
3)На смузі параметрів виберіть заливку зі зразка широкого градієнта:
1.Клацніть трикутник біля зразка, щоб вибрати стиль градієнтної заливки.
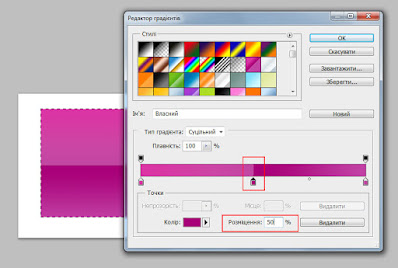
2.Клацніть усередині зразка, щоб переглянути редактор градієнтів. Виберіть стиль градієнтної заливки або створіть нову. (Див. Створення згладженого градієнта).






Комментарии
Отправить комментарий